# Vuepress Tips and Tricks
# Resources
# Tips
TIP
TIP
Latex plugin:
plugins: [ 'latex' // or 'vuepress-plugin-latex' ]
# Basics
# Config.js
module.exports = {
plugins: [
'latex' // or 'vuepress-plugin-latex'
],
title: 'Master Thiago',
description: 'Masters of engineering - Mechatronics @Auckland',
themeConfig: {
nav: [
{ text: 'Optimisation', link: 'Optimisation.html'},
{ text: 'Simulation', link: 'Simulation.html'},
{ text: 'Python', link: 'Python.html'},
{ text: 'Vuepress', link: 'Vuepress.html'},
{ text: 'Vue', link: 'Vue.html'}
],
sidebar: [
'/',
'/Optimisation',
'/Simulation',
'/Python',
'/Vuepress',
'/Vue'
],
},
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# README.md
---
home: true
heroImage: ../../Resources/TM.svg
actionText: Get Started →
actionLink: /Optimisation/
features:
- title: Massey University
details: Master of Engineering - Mechatronics
- title: Optimisation
details: Friday with professor Frazer, using python to simulate optimisation problems.
- title: Simulation
details: Friday with professor Khalid using ROS (Robotic operational system) to simulate robots.
footer: Copyright © 2019 - Thiago Souto
---
:100: :tada:
# Useful Links and Resources
[Massey university Portal](https://smsportal.massey.ac.nz/sitsvision/wrd/siw_lgn)
[Massey university STREAM](https://stream.massey.ac.nz/pluginfile.php/2692541/block_html/content/ctl-4.png)
<Hello/>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# Graphs
# Toc Options
# Backto the top
# Deploying
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2
$ git remote add origin https://github.com/ThiagoSoutoGit/UT.git
fatal: not a git repository (or any of the parent directories): .git
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2
$ echo "# UT" >> README.md
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2
$ git init
Initialized empty Git repository in C:/Users/Thiago Souto/Desktop/VUEPRESS/FINAL_TOOLS 2/.git/
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git add README.md
warning: LF will be replaced by CRLF in README.md.
The file will have its original line endings in your working directory
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git commit -m "first commit"
[master (root-commit) 74b5fc3] first commit
1 file changed, 2 insertions(+)
create mode 100644 README.md
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git remote add origin https://github.com/ThiagoSoutoGit/UT.git
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git push -u origin master
Enumerating objects: 3, done.
Counting objects: 100% (3/3), done.
Writing objects: 100% (3/3), 232 bytes | 58.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://github.com/ThiagoSoutoGit/UT.git
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git push --all
Everything up-to-date
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git status
On branch master
Your branch is up to date with 'origin/master'.
Untracked files:
(use "git add <file>..." to include in what will be committed)
docs/
node_modules/
package.json
nothing added to commit but untracked files present (use "git add" to track)
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git commit myass
error: pathspec 'myass' did not match any file(s) known to git
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git commit -m 'deploy'
On branch master
Your branch is up to date with 'origin/master'.
Untracked files:
docs/
node_modules/
package.json
nothing added to commit but untracked files present
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git add --all
warning: LF will be replaced by CRLF in docs/.vuepress/dist/404.html.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in docs/.vuepress/dist/assets/img/search.83621669.svg.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in docs/.vuepress/dist/assets/js/app.927b8d5c.js.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in docs/.vuepress/dist/beam.html.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in docs/.vuepress/dist/criteria.html.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in docs/.vuepress/dist/index.html.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in docs/README.md.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/06/f7/76b669ec4c454d38d1363a90694ba9e10543f5c4bbf3191fec3f9394eaa7.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/0e/d3/5fc389e586e637cfcd70a1416ba5196167fcf48dda344d70269637811a9f.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/29/db/1a21f420b0a2de4cd30c2571c4573f55258f39193868a72de63cb97d565c.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/2a/3d/2e844791bbceac703fa109a2c7949cd96892e0089b8f8d8ebd69aa4e5f5c.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/2e/e9/061a94a05bcfb0c323dceb613d4d72a94a878e6bdd3d0f745b1e84711458.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/67/3a/b5e4eb97c3aefe4e319523a2e54901e84235cbc065b1583081d9d2bae741.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/69/45/ce902c63ead88bf6e5c3ba52be6857d33c373acb8cda546fed5f8dbb9a1f.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/6c/b5/807ce666dcd1568d92f3a5f944c3aa6108ffde06d68c257c04e2b0ce502c.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/7d/8a/1544c01df82b5b639e52af205424b78a4d75b279a5d0f267b920e49cbe4d.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/c1/fa/f77637e58c90a5159e4eb045c8a040c471b2c4dc577234bef3a8c2282729.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in node_modules/.cache/terser-webpack-plugin/index-v5/f6/14/fa856db79e7db1280bc421644ea8a40ec03e3a3852ec237ebe338a044cfa.
The file will have its original line endings in your working directory
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git commit -m myass
[master 40ab759] myass
45 files changed, 431 insertions(+)
create mode 100644 docs/.vuepress/components/beam.vue
create mode 100644 docs/.vuepress/components/criteria-form.vue
create mode 100644 docs/.vuepress/config.js
create mode 100644 docs/.vuepress/dist/404.html
create mode 100644 docs/.vuepress/dist/assets/css/0.styles.8f6f0817.css
create mode 100644 docs/.vuepress/dist/assets/img/search.83621669.svg
create mode 100644 docs/.vuepress/dist/assets/js/10.c0cea69f.js
create mode 100644 docs/.vuepress/dist/assets/js/2.170615b1.js
create mode 100644 docs/.vuepress/dist/assets/js/3.abcfdca1.js
create mode 100644 docs/.vuepress/dist/assets/js/4.3d7924cb.js
create mode 100644 docs/.vuepress/dist/assets/js/5.fc434d24.js
create mode 100644 docs/.vuepress/dist/assets/js/6.35ab9784.js
create mode 100644 docs/.vuepress/dist/assets/js/7.d48f1341.js
create mode 100644 docs/.vuepress/dist/assets/js/8.50e14312.js
create mode 100644 docs/.vuepress/dist/assets/js/9.93552c8e.js
create mode 100644 docs/.vuepress/dist/assets/js/app.927b8d5c.js
create mode 100644 docs/.vuepress/dist/beam.html
create mode 100644 docs/.vuepress/dist/criteria.html
create mode 100644 docs/.vuepress/dist/index.html
create mode 100644 docs/README.md
create mode 100644 docs/beam.md
create mode 100644 docs/criteria.md
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/0f/04/4830da661a9af2d093814b757a034969abb67827d7af2035a2791b07ac424ed1a33d044a58ad1e1a1bdfce59819c61a2f23ed939be7c5205f36edd74efe3
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/27/6e/b84786dfcf52f9b59d360c67e2d672943a587e6dc68352a715299b6056c072f5d030ec9c265ef9c46d0fa479664257478291822b5b8760152304f2996a0c
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/62/e8/9a0b6e3d6d5f558254e237028c8395e01f768f7f2b6d115829d14461f622f2e6c6061c251b510d801034142976d8f63930e032c3461494c77f809ca9b260
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/6d/d2/c2aec85dd6e306c59cd030ec30f6b72816649a73aa68b741da22accfb1154c3b4db2357325e291cce2990411c97684902149c5b0a9558432c7b41f4d8597
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/7d/d1/cbbf3cfb6166c7bbd54682d6eaa390bb13ee552087d59b15201fd686c074b516c375031fbd832fc0ec3038da479d940bc19b3eb431cc88240c37063d65ce
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/8a/ca/9e78e62822460dc9d0cc921a4a1d1a12251f501a83aa45c67f1cc15edb7fd2150bd712649138a05a3a1d4f6d6a7033381b3a09fec2772924180b767133b8
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/8d/bc/188e8227a30bbd7545cec7ed7df17e448b5cb6d8e9b8d268184d5a988f47b948e81b678f950049ff4f5b3f10e45343909d2648b36b9abcde9fadc0403cf4
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/91/b2/2c50fc83988d854480de5fca0e8f9df4ccde7bf6446be9a266fd55d24c0e7a738b2dd1ecd24c92eb8e0c777a615ba8e6014ba7d3b86ad68257167a43a317
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/ae/90/548ecac80693284b9853dae539f43cf516da045a3b07cbdd53f48507ae2ec611dd309feb90a07a9c986f7214360ae9d6ca5b60eba05e0aafa7261cc82764
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/b3/52/c209409d3ad5de9d4f2cf6a1ddfc9608c06ea0f109e6c3a54925d83cc689e0fc75752455b5e9806e3730a5b89a9468e7a4ed119a7a09d6023775435dcd95
create mode 100644 node_modules/.cache/terser-webpack-plugin/content-v2/sha512/eb/83/0fbd4534d7bf21ac077474e0205132229c1fc41fc77d7d25f90f75ff15bf22b307e2bf2616f417125b890e61441700316c76a3248a1a069fb755c4da8322
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/06/f7/76b669ec4c454d38d1363a90694ba9e10543f5c4bbf3191fec3f9394eaa7
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/0e/d3/5fc389e586e637cfcd70a1416ba5196167fcf48dda344d70269637811a9f
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/29/db/1a21f420b0a2de4cd30c2571c4573f55258f39193868a72de63cb97d565c
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/2a/3d/2e844791bbceac703fa109a2c7949cd96892e0089b8f8d8ebd69aa4e5f5c
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/2e/e9/061a94a05bcfb0c323dceb613d4d72a94a878e6bdd3d0f745b1e84711458
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/67/3a/b5e4eb97c3aefe4e319523a2e54901e84235cbc065b1583081d9d2bae741
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/69/45/ce902c63ead88bf6e5c3ba52be6857d33c373acb8cda546fed5f8dbb9a1f
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/6c/b5/807ce666dcd1568d92f3a5f944c3aa6108ffde06d68c257c04e2b0ce502c
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/7d/8a/1544c01df82b5b639e52af205424b78a4d75b279a5d0f267b920e49cbe4d
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/c1/fa/f77637e58c90a5159e4eb045c8a040c471b2c4dc577234bef3a8c2282729
create mode 100644 node_modules/.cache/terser-webpack-plugin/index-v5/f6/14/fa856db79e7db1280bc421644ea8a40ec03e3a3852ec237ebe338a044cfa
create mode 100644 package.json
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git push
Enumerating objects: 106, done.
Counting objects: 100% (106/106), done.
Delta compression using up to 12 threads
Compressing objects: 100% (75/75), done.
Writing objects: 100% (105/105), 132.30 KiB | 3.48 MiB/s, done.
Total 105 (delta 15), reused 0 (delta 0)
remote: Resolving deltas: 100% (15/15), done.
To https://github.com/ThiagoSoutoGit/UT.git
74b5fc3..40ab759 master -> master
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git add .
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
# On Netilify
npm install && npm run docs:build
docs/.vuepress/dist
2
3
# Update git
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git add --all
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git commit -m myass
[master 3feac8b] myass
1 file changed, 1 insertion(+), 6 deletions(-)
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git push
Enumerating objects: 11, done.
Counting objects: 100% (11/11), done.
Delta compression using up to 12 threads
Compressing objects: 100% (6/6), done.
Writing objects: 100% (6/6), 727 bytes | 727.00 KiB/s, done.
Total 6 (delta 1), reused 0 (delta 0)
remote: Resolving deltas: 100% (1/1), completed with 1 local object.
To https://github.com/ThiagoSoutoGit/UT.git
40ab759..3feac8b master -> master
Thiago Souto@MSI MINGW64 ~/Desktop/VUEPRESS/FINAL_TOOLS 2 (master)
$ git add .
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# Prev and Next nav
---
editLink: false # Will overwrite 'editLinks' from themeConfig
prev: true # Will overwrite 'prevLinks' property from themeConfig
next: ./my-next-page # Will overwrite 'nextLinks' property from themeConfig
---
2
3
4
5
# Creating a New Vuepress with Vuetify
# install as a local dependency
yarn add -D vuepress # OR npm install -D vuepress
# create a docs directory
mkdir docs
# create a markdown file
echo '# Hello VuePress' > docs/README.md
2
3
4
5
6
7
Then, add some scripts to package.json:
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:devo": "vuepress dev docs --open --host localhost",
"docs:build": "vuepress build docs"
}
}
2
3
4
5
6
7
Change your README.md to a home page and create the config.js as in the beginning of this page.
# Adding Vuetify
At .vuepress create a file enhanceApp.js
import Vuetify from "vuetify";
import "vuetify/dist/vuetify.min.css";
import "material-design-icons-iconfont/dist/material-design-icons.css";
import "@mdi/font/css/materialdesignicons.css";
export default ({
Vue, // the version of Vue being used in the VuePress app
options, // the options for the root Vue instance
router, // the router instance for the app
siteData // site metadata
}) => {
Vue.use(Vuetify);
options.vuetify = new Vuetify({})
};
2
3
4
5
6
7
8
9
10
11
12
13
14
At docs install:
yarn add vuetify
npm install material-design-icons-iconfont --save
npm install @mdi/font
2
3
4
5
Done!
Simple Vuetify card directly on the markdown:
<template>
<br>
<v-card>
<br>
<center>
<img src="../../Resources/Assets/NewAsset.png">
</center>
<br>
</v-card>
</template>
2
3
4
5
6
7
8
9
10
# Wider middle panel
At .vuepress > styles folder > index.styl add:
div.theme-default-content:not(.custom) {
max-width: 100%;
}
2
3
# Avoiding cutting div on print
@media print
{
div{
page-break-inside: avoid;
}
}
2
3
4
5
6
# Change Colors
https://vuepress.vuejs.org/config/#extrawatchfiles
# Styling
#palette.styl
To apply simple overrides to the styling of the default preset or define some variables to use later, you can create a .vuepress/styles/palette.styl file.
There are some predefined variables you can tweak:
// colors
$accentColor = #3eaf7c
$textColor = #2c3e50
$borderColor = #eaecef
$codeBgColor = #282c34
$arrowBgColor = #ccc
$badgeTipColor = #42b983
$badgeWarningColor = darken(#ffe564, 35%)
$badgeErrorColor = #DA5961
// layout
$navbarHeight = 3.6rem
$sidebarWidth = 20rem
$contentWidth = 740px
$homePageWidth = 960px
// responsive breakpoints
$MQNarrow = 959px
$MQMobile = 719px
$MQMobileNarrow = 419px
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
WARNING
Note
You should ONLY define variables in this file. Since palette.styl will be imported at the end of the root Stylus config file, as a config, several files will use it, so once you wrote styles here, your style would be duplicated by multiple times.
# Vuepress and GitHub Pages
First change the config.js file to add base: '/ProgrammingOracle/',, ProgrammingOracle being substituted by the name of the repository of course.
Then Create the repository on GitHub to receive the folder
Then git init
Then git add .
git commit -m "First commit"
to add the remote with git remote add origin git@github.com:ThiagoSoutoGit/ProgrammingOracle.git
git push -u origin master
Then creat the gh-pages branch with git checkout -b gh-pages
Then push the branch to GitHub with git push -u origin gh-pages
Then checkout to master with git checkout master
Create a deploy.sh file like this:
#!/usr/bin/bash
# abort on errors
set -e
git add .
git commit
git push
# build
yarn docs:build
# navigate into the build output directory
cd docs/.vuepress/dist
# if you are deploying to a custom domain
# echo 'www.example.com' > CNAME
git init
git add .
git commit -m 'New deployment'
git remote add origin git@github.com:ThiagoSoutoGit/ProgrammingOracle.git
# if you are deploying to https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# if you are deploying to https://<USERNAME>.github.io/<REPO>
# git push -f origin master:gh-pages
git push -f origin master:gh-pages
cd -
yarn docs:devo
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
execute ./deploy.sh
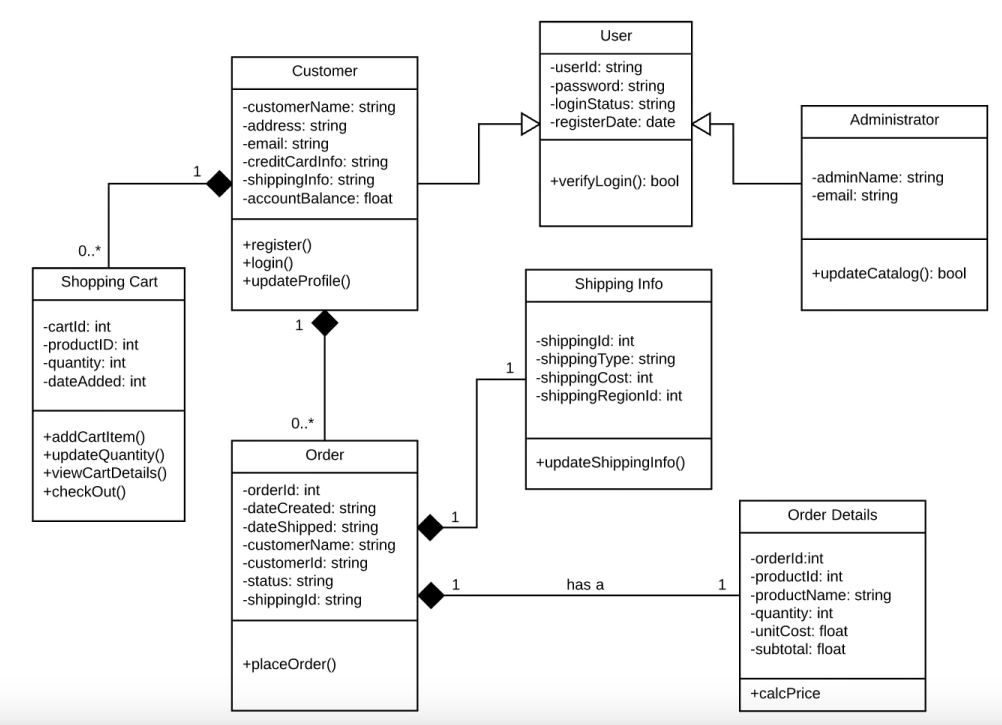
# Include Image two folders upp
<br>
<center>
<img src='../../Resources/SoftwareEngineering/UML-ShoppingCart.png'>
</center>
<br>
2
3
4
5